【XServerVPS】サブドメインのwebサイトを構築する際に躓いたこと

いつもは、パソコン初心者向けの記事を書くことが多い
しんさんわーくすです。
が、今回はサーバ系の話題です。
XserverVPSで運用している別サイトでサブドメインを追加する際に
意外と躓いてしまった箇所が多かったので、備忘録として記事を書いていきます。
今回は、主に下記のような手順で設定を行いました
- DNSの設定
- HTMLやCSS等を配置するディレクトリの作成と配置
- Apache側の設定
- SSL設定
環境について
- Ubuntu 22.04
- XserverVPS(VPS 4GB)
- Apache2.4
主にWEBサービスを公開するために借りているXserverVPSに
新たにサイトを追加したくなったので、今回のサブドメインの設定を行いました。
Xserver VPSかなりコスパがよいので、
今回設定したサーバとは別にマイクラ用のサーバも一台借りていたりします。
とても気に入っています。
![]()
躓いていないけど、はじめにやっておいてよかったこと
まずは、サブドメインのDNS設定です。
これは、下記の記事を参考に設定したところ、
特に躓くことはなかったのですが、初めにやっておいてよかったなー
と思ったので書いておきます。
https://winroad.blog/2023/10/domain-setting/
上記サイトの「サブドメインとIPアドレスの紐付け」の箇所を読んでもらえれば、
設定は難しくないかと思います。
作業内容を簡単にまとめると
xserverパネルにログインして
Aレコードを追加してサブドメインをサーバのIPアドレスに向ける
ということを行いました。
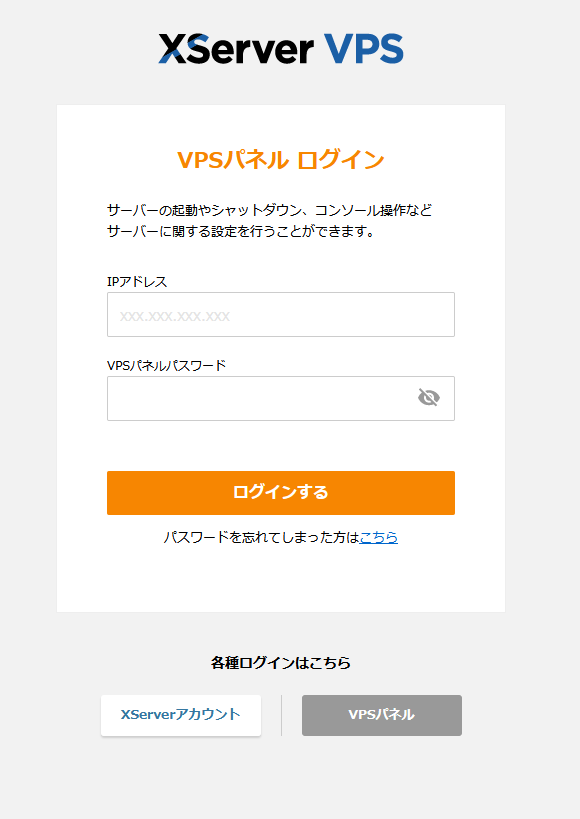
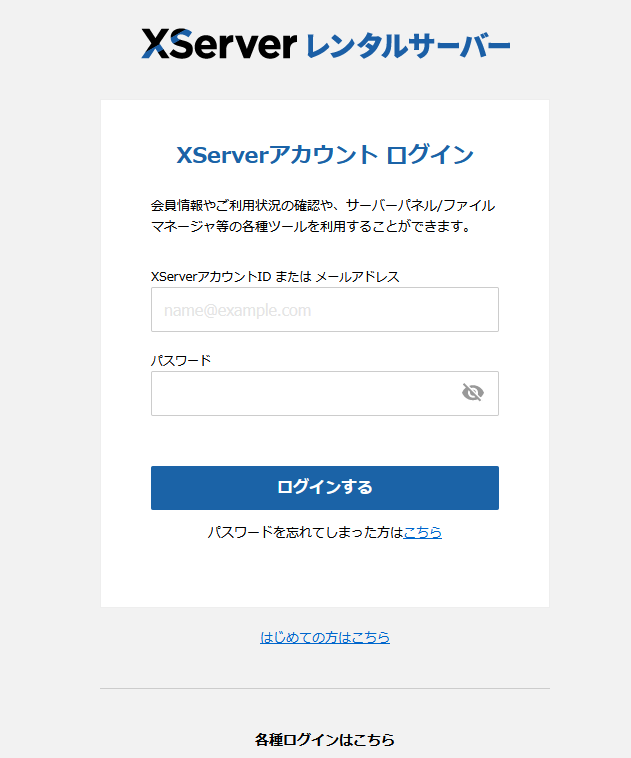
私は、DNSの設定はxserverパネルで行っていたのですが、
VPSサーバのパネルの方に最初に入ってしまい、
DNSの設定機能がないと一人でキレ散らかしていましたw
今回私が設定変更したのは、下記のコンソールです。
https://secure.xserver.ne.jp/xapanel/login/xserver/

↑ではなく

↑からログインしてDNSの行いました。
confの設定
さて、DNSの設定が終わったら、次はいよいよWEBサーバ側での作業です。
先ほどDNSの設定の際にご紹介した、サイト様の記事では、
Nginxで解説されていますが、私はApacheで構築していたので、
Apacheでの設定手順を行いました。
参考にしたのは、下記のサイト
- https://qiita.com/terrym/items/ba988394fbe6099b4485
- https://qiita.com/i-tanaka730/items/3f28150eb1b3b7f8183c
- https://www.netarium.jp/p-537/
- https://www.peconet.org/server/ubuntu20/multidomain1.html
Virtual Hostの事前設定は、場合によっては不要?
上記の参考にしたサイトリストで一番最初にご紹介しているqiitaの記事では
Virtual Hostを利用するにあたり、vhost.confの編集を行っております。
Server は CentOS (AWS) の前提で書いてますが、他の OS でもそこまで変わらないでしょう。
また、Apache のバージョンによって微妙に設定が違います。#####1. サーバーにログイン
サーバーにログインする。
- ログインする時は root などの super user でログインする必要あり。
(会社のメンバーで permission がなくてはまっていた人がいたので念のため。)- AWS の場合はログインしてから
sudo su -で root user になれます。#####2. ディレクトリ移動
# cd /etc/httpd/conf.dでディレクトリ移動#####3. vhost.confを編集
ただ、私の場合は、こちらの手順は不要でした。
記事の筆者の方も書いているとおり、CentOS(AWS)環境前提で記事を書かれております。
私の場合は、UbuntuのApacheでXserverVPS環境なので、その環境の違いが影響しているのかも。
しらんけど。
少なくとも、/etc/httpd/conf.d が見つからなかったため、
とりあえずvhost.confの設定手順は行わず次の手順から実施しました。
検証環境で設定していたconfを流用したところ上手くいかなかった
私の場合は検証環境として、自宅LANにもWEBサーバを立てています。
同じく、UbuntuとApacheで立てており、事前にサブドメインのサイトを公開できそう
ということをテストしてから本番環境の設定をしておりました。
なので、追加作業はすぐ終わるだろうとタカを括っていましたが、
検証環境のconfをそのままコピペしてもうまくいかなかった
設定変更が完了し、Apacheを再起動するとエラーが出てfailedとなってしまう。
ApacheやUbuntuのバージョン確認→同じ
ディレクトリ構造や設定値に誤りがないかの確認→特になさそう
あれこれ試行錯誤した結果、
結局、デフォルトのconf(000-default-conf)をコピーして
サブドメインの情報に書き換えることで、解決しました
下記サイトの手順ですね。
https://www.peconet.org/server/ubuntu20/multidomain1.html
本当は、ちゃんと原因まで調べた方がよいのでしょうけど、
このエラー解消のために結構な時間と労力を割いてしまったため、
いったん据え置くことに。
今回は、とりあえずサイトを公開したかっただけなので省きましたが、
Apacheのconfの書き方もちゃんと調べた方が本当はよいですね。
未来の自分がやってくれるでしょう。多分、きっと。
SSL化について
今の時代SSL化は、マストみたいな雰囲気になっていると思います。
私も、そんな波に抗うことはせずSSL化の設定も行いました。
もともと対象サイトのSSL化はLet’s encryptで行っていたのですが、
まずそのことを忘れていたため、思い出すため色々調べて時間を消費する
調べた結果、サブドメインを追加した際はLet’s encryptで別途設定をすれば良い
ということがわかりました。
下記のサイトの手順で、設定を行うことができました。
[Let’s encryptに後からサブドメインのSSLを追加する(リバースプロキシ編)|猫あきら]
SSL化した後にCSS崩れが起こる
さて、無事にサブドメインでサイトを公開できたし
SSL化もできた!
と思ったら、サイトの表示崩れが…
これ絶対、CSSの読み込みができていないだろ…
と思って、HTMLに記載されているパスをみるも特に問題なさそう
仕方なく調べてみると
Mixed Contentが原因で、CSS崩れが起こることがあるらしい…
上記サイトを参考にして、とりあえずconsoleを見てみる
しかし、consoleを見ても特にエラーは出ていなかった
試しに別のブラウザで今回構築したサブドメインにアクセスしてみると
なんと、正常に表示にされるではありませんか!
じゃ、じゃあ…と思い表示が崩れていたほうのブラウザでもキャッシュ削除
→正常に表示
結局キャッシュクリアで解決なんかい!
まとめ
今回は、Xserver VPSでサブドメインを追加する際に躓いたことについて、
書いてみました。
手動でサブドメインを追加するのは、初めてだったのですが、
なんとか追加できて安心しました。
事前に自宅LANのサーバで追加できることは検証できていたのですが、
本番環境では検証環境で再現しきれなかった部分で
思わぬハプニングが起きることもあるということを身をもって体験できました。